图形化和命令行Docker部署Clash+UI
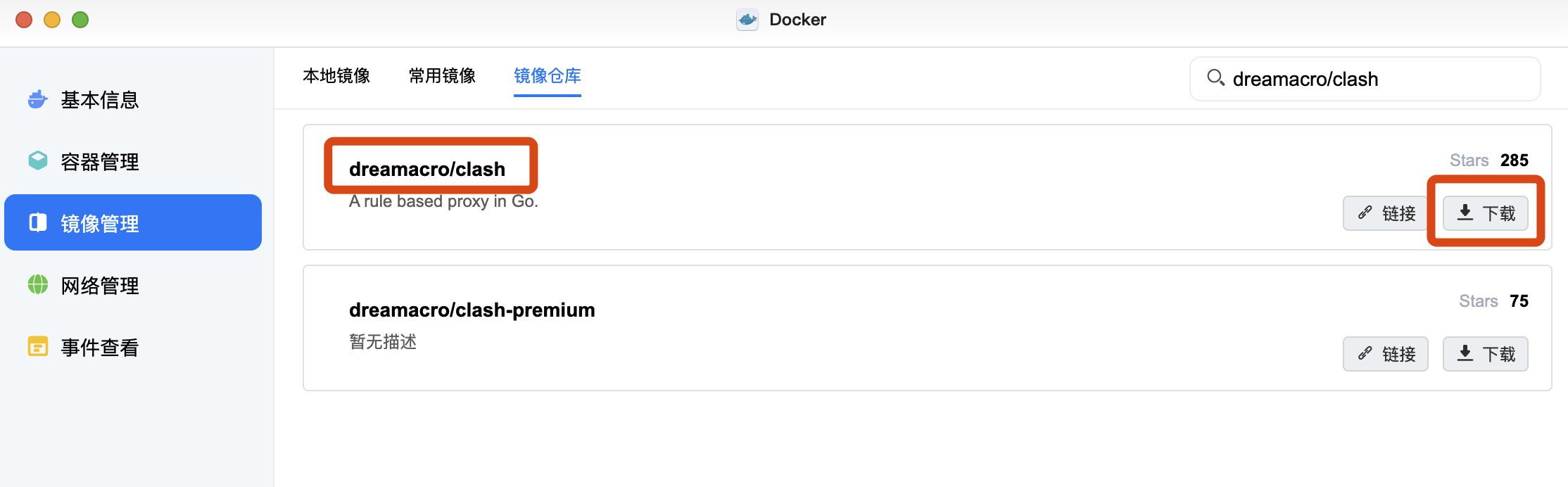
1、下载镜像
需要用到
clash本体:dreamacro/clash:latest
clashwebUI:haishanh/yacd:latest
命令行下载:
docker pull dreamacro/clash
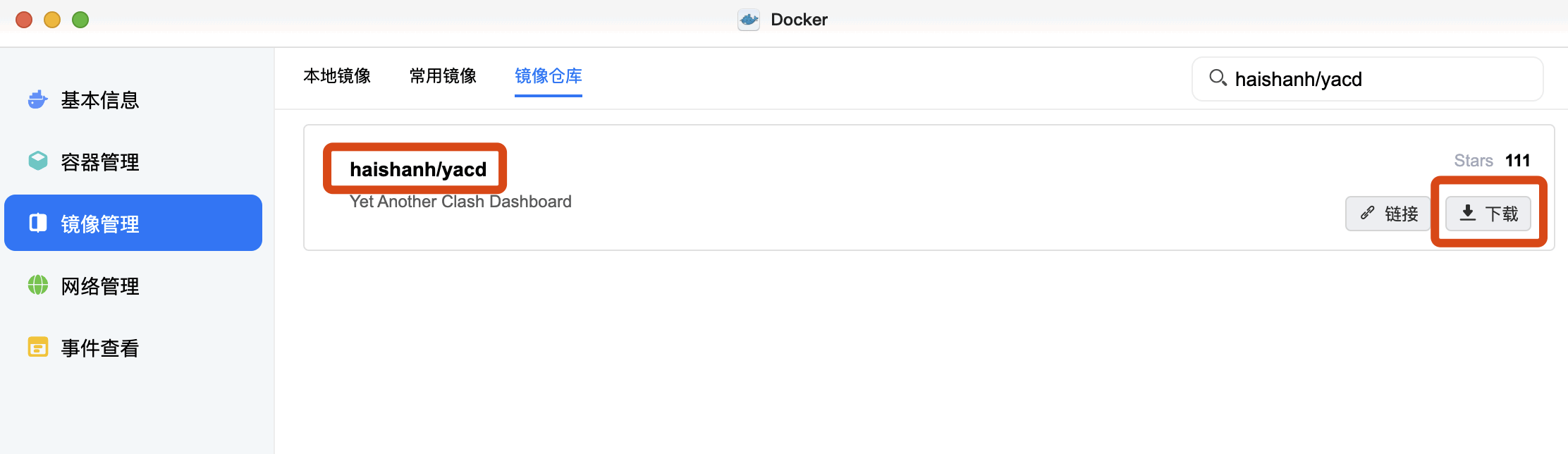
docker pull haishanh/yacd图形化(路由器、NAS):


如果下载失败请更换Docker源,这里使用的是https://registry.hub.docker.com
Docker源配置文件路径:/etc/docker/daemon.json
vi /etc/docker/daemon.json
#修改配置文件
#在"registry-mirrors"中添加Docker源
{
"registry-mirrors": [
"https://registry.hub.docker.com",
]
}图形化在Docker设置中更改即可

2、安装
命令行安装clash:
sudo docker run -d --name clash --restart=unless-stopped -v "/etc/clash/config.yaml:/root/.config/clash/config.yaml" -p 9091:9090 -p 7891:7890 dreamacro/clash命令解释:
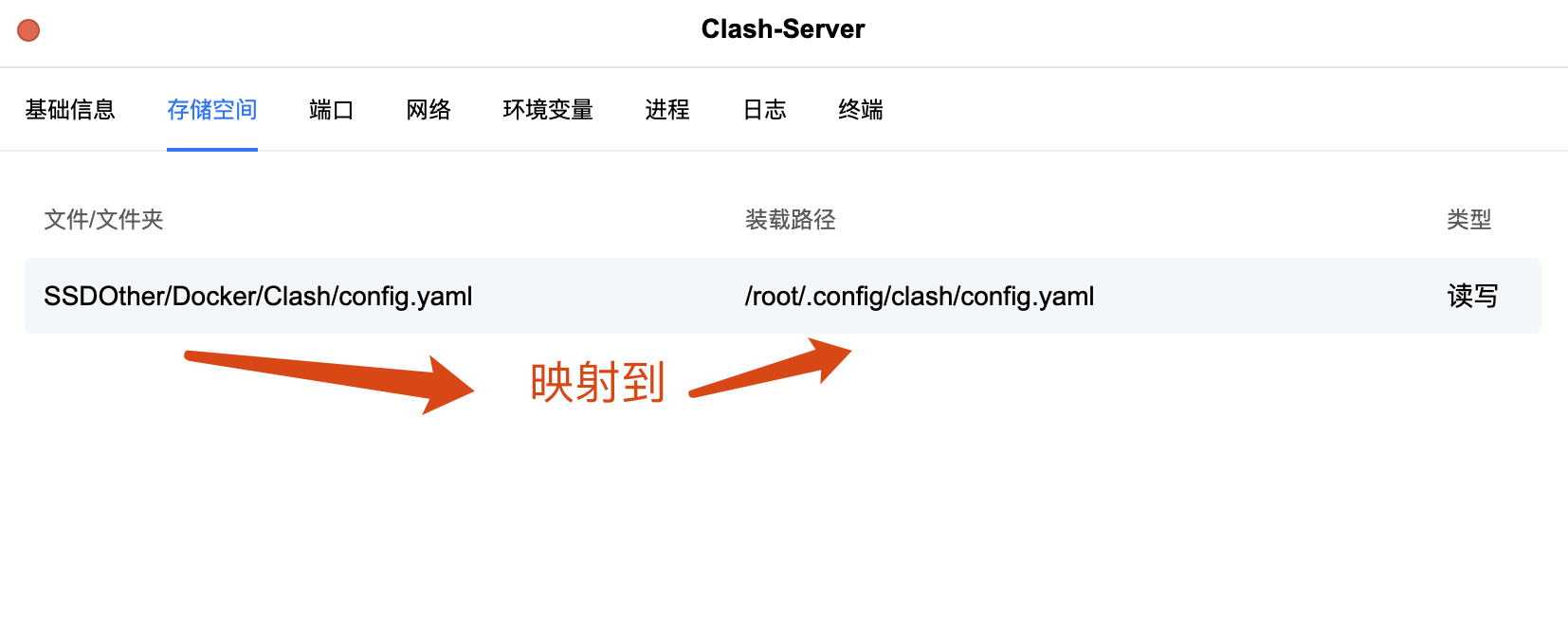
"/etc/clash/config.yaml:/root/.config/clash/config.yaml"
将/etc/clash/config.yaml映射到/root/.config/clash/config.yaml
将你的.yaml映射到/root/.config/clash/config.yaml
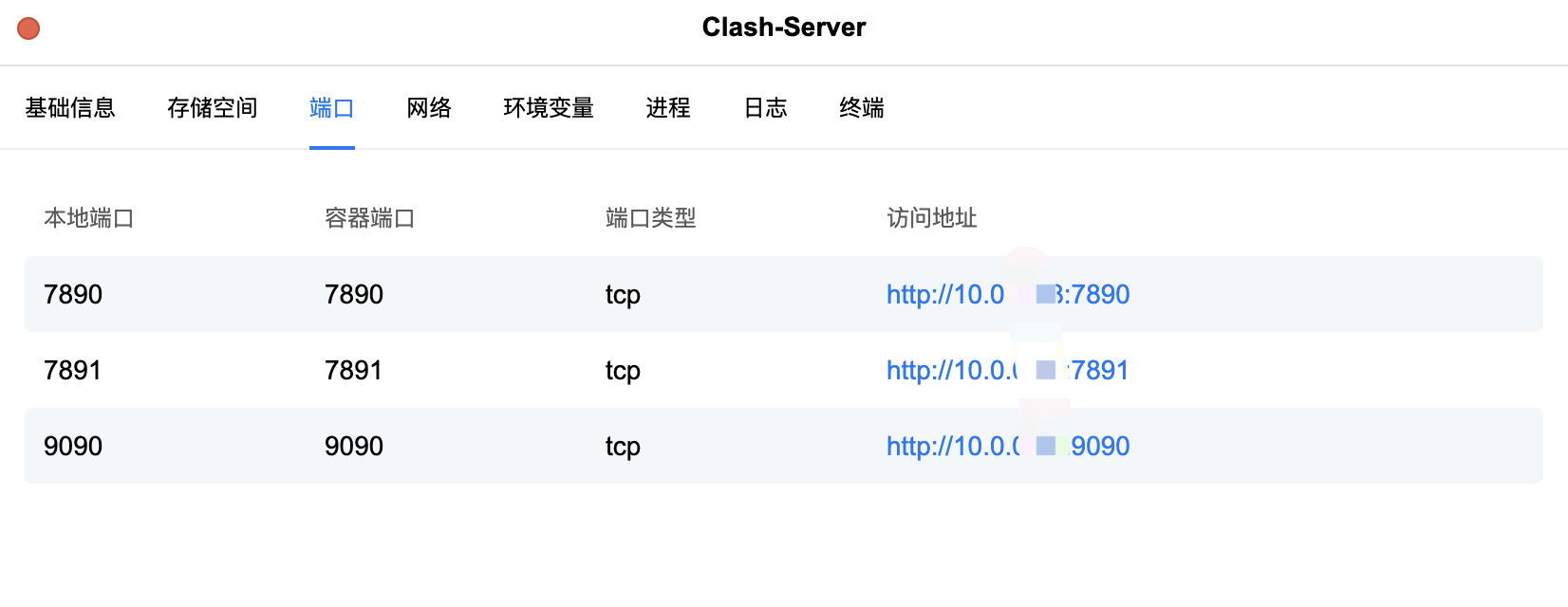
-p 9091:9090 -p 7891:7890 = 映射端口:容器端口
映射端口可自定义(9091、7891)
命令行安装clashweb:
sudo docker run -p 1234:80 -d --name yacd ghcr.io/haishanh/yacd
#1234可自定义图形化(路由器、NAS):
dreamacro/clash:
没说就是默认
端口映射:

本地端口可自定义
yaml映射:

点击完成,启动容器即可。
clashwebUI:haishanh/yacd:
仅需配置端口映射,其余全部默认

3、登录WEB
clash本体(dreamacro/clash)和clashwebUI(haishanh/yacd)
配置完成后,启动这两个容器,如果启动失败,请检查是否和教程有不一样的地方
首先测试clash本身是否设置正确:
浏览器输入http://IP:Clash9090映射后的端口
例如教程中命令行配置就是输入http://10.0.088:9091
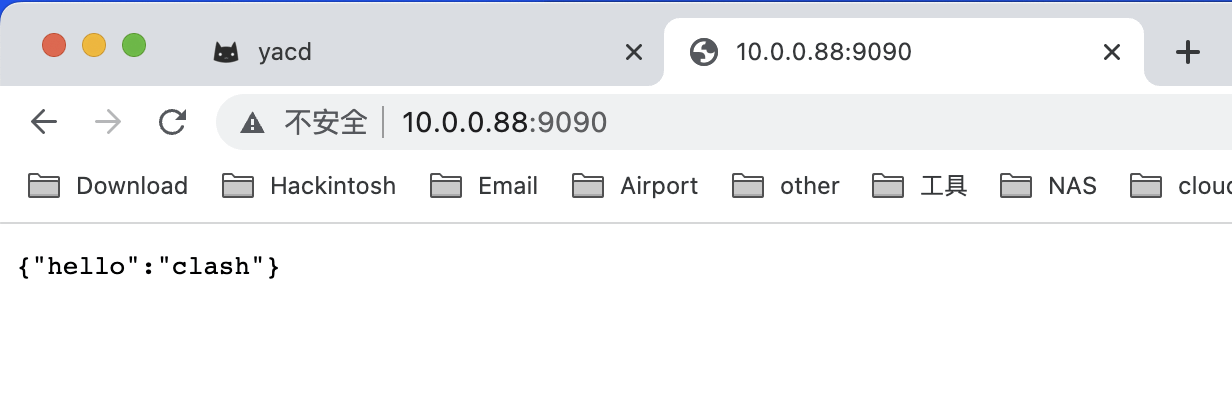
图形化即http://10.0.0.88:9090
如下图出现{"hello":"clash"}即Clash部署完成,如果没有请检查你的yaml文件是否正确以及完整,这里不敢过多介绍。

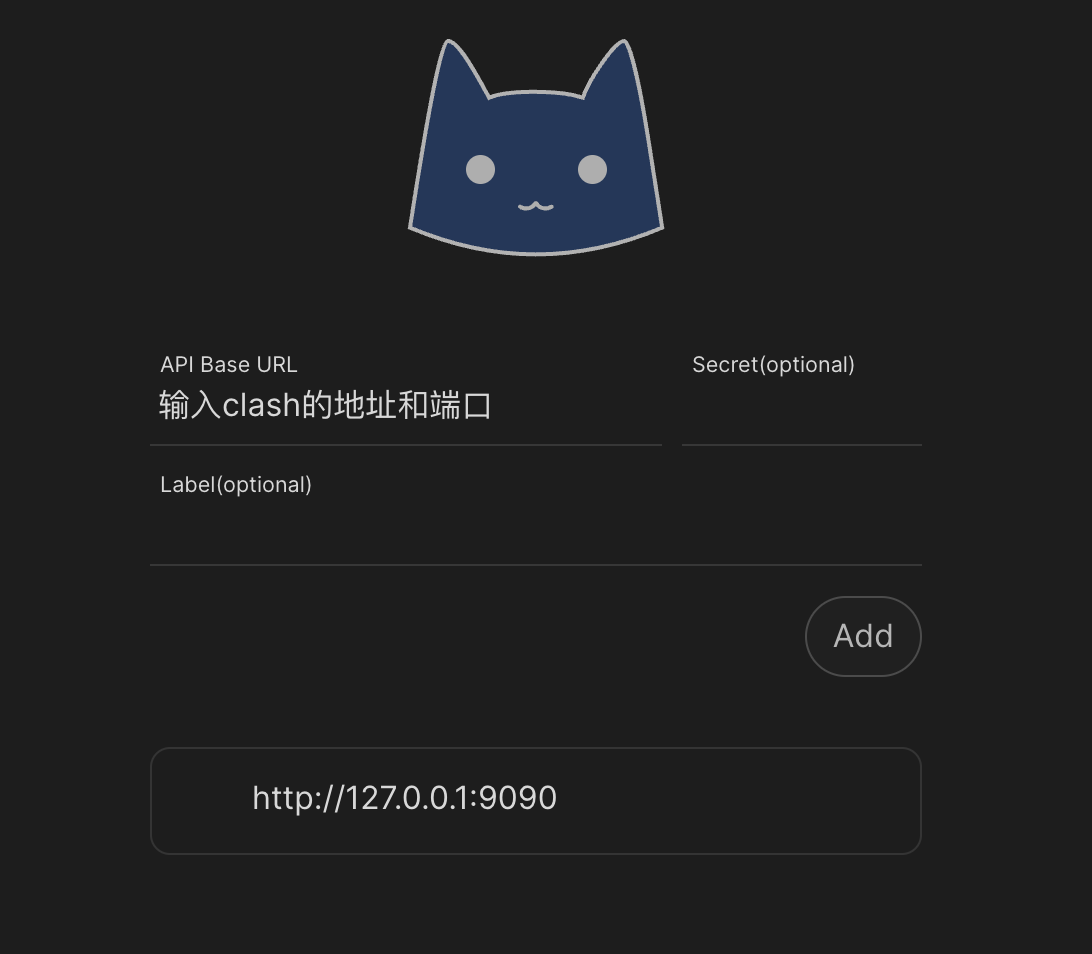
登录Clash WEB(haishanh/yacd)
输入http://你的IP:yacd的80映射后端口
例如教程中命令行配置就是输入http://10.0.088:1234
图形化即http://10.0.0.88:9080

输入http://Clash的IP:端口后点击Add即可进入WEB界面,点击测速,选择需要用的节点即可。
4、如何使用
设置代理IP即可
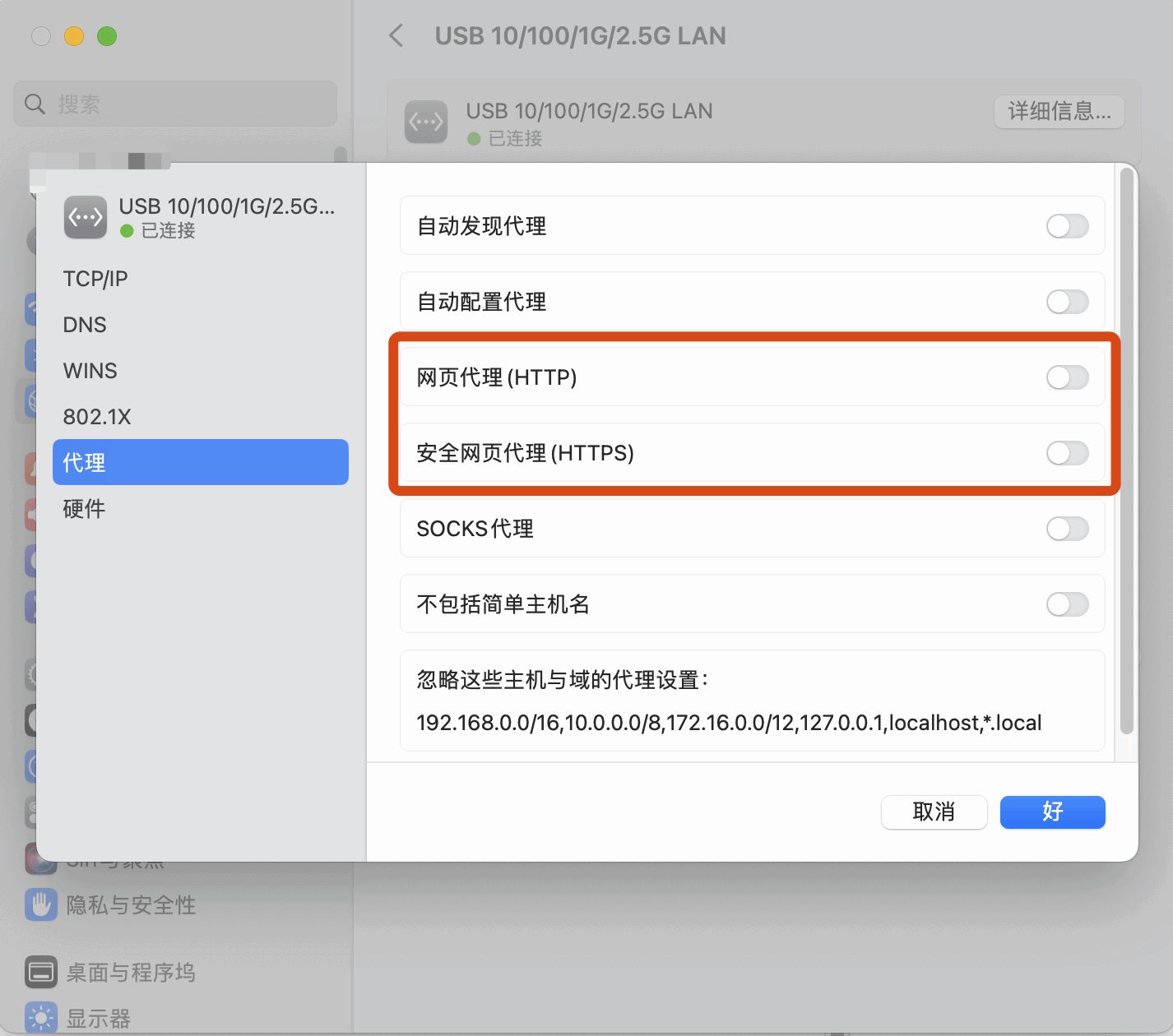
Mac:
设置——网络——选择正在使用的网络——详细信息——代理

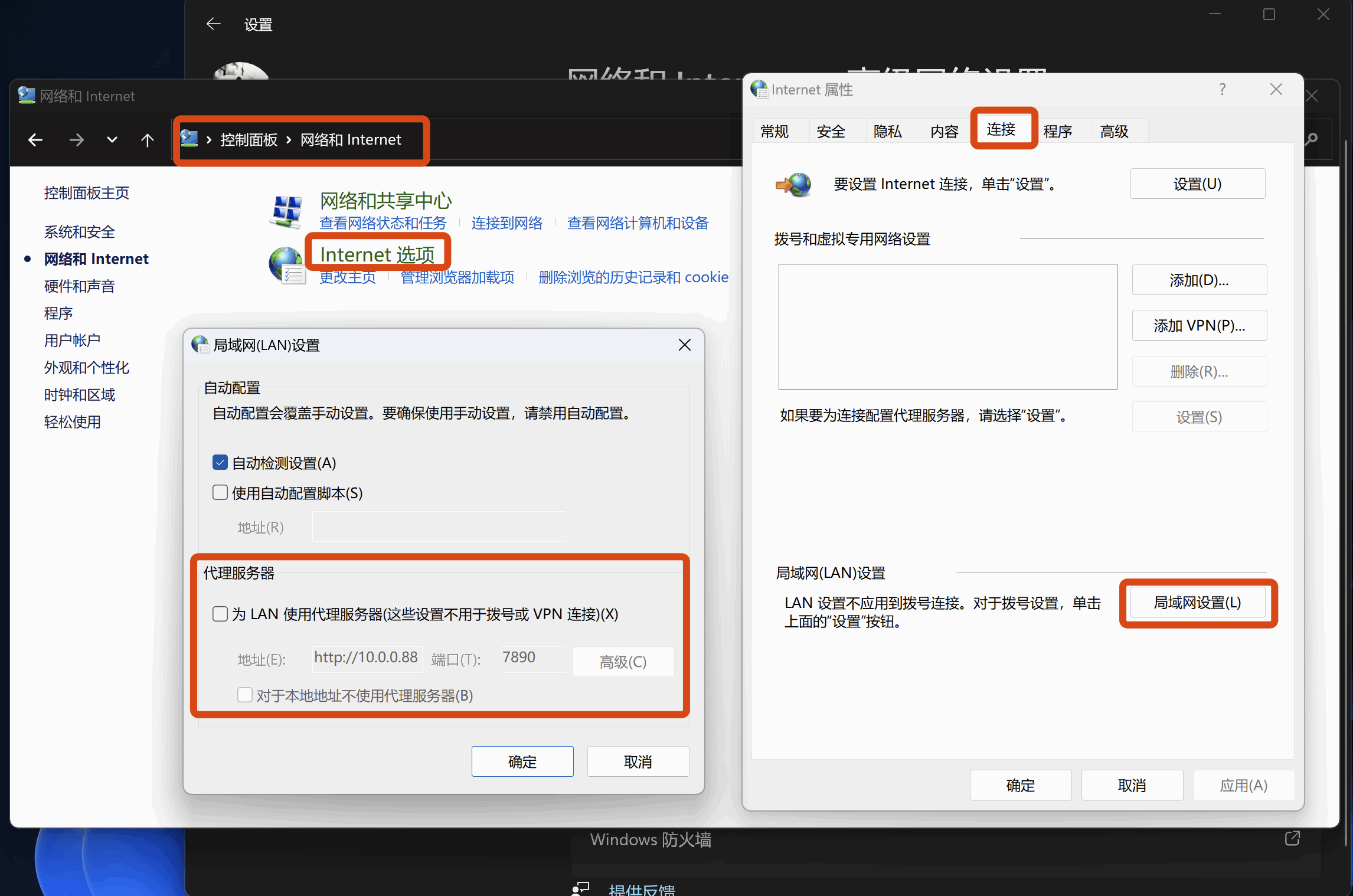
Windows:
控制面板——网络和Internet——Internet选项——连接——局域网设置

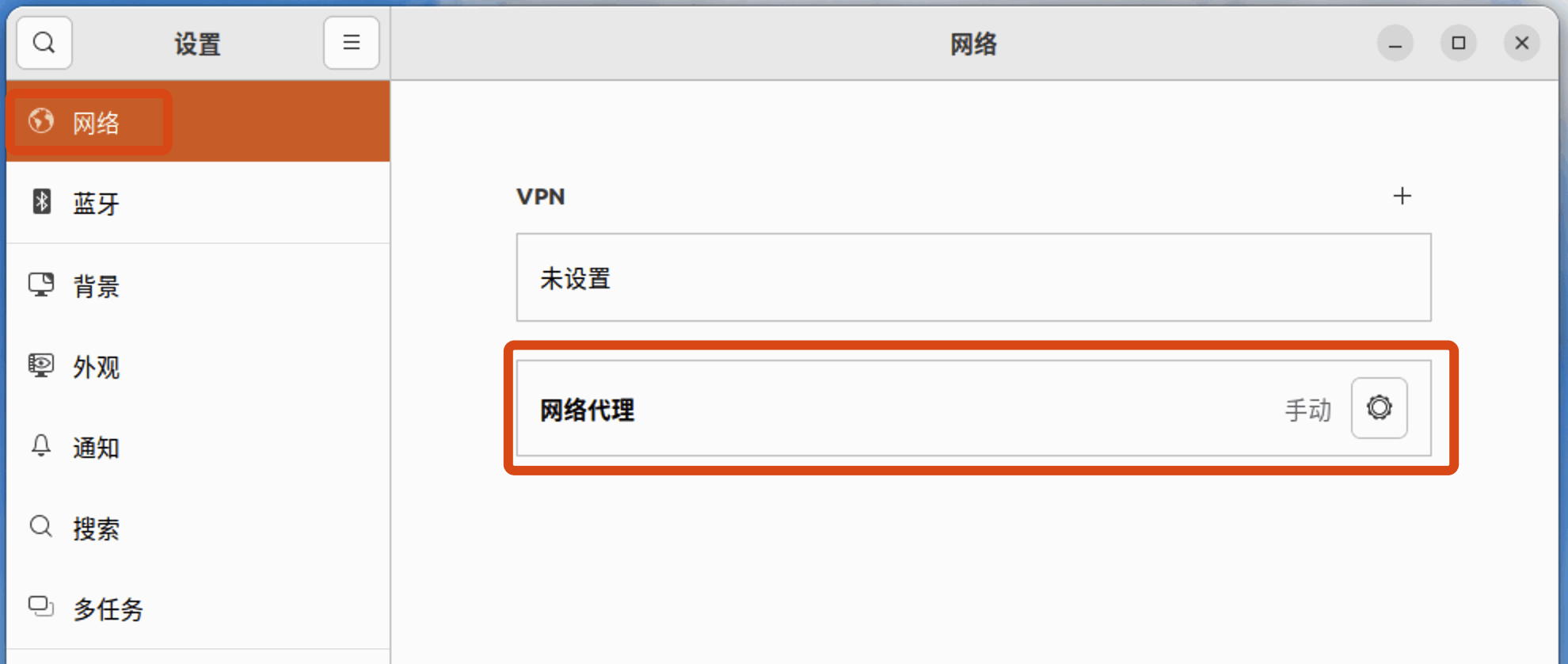
Linux图形化:(命令行基本不需要我教的)
设置——网络

- 感谢你赐予我前进的力量
(1).jpg)